A propos de moi
 En tant que développeur web, j'ai accumulé 7 années d'expérience dans le domaine,
où mon engagement a toujours été d'apporter mon assistance et de résoudre efficacement les problèmes de mes
clients.Cette démarche constitue le cœur même de ma pratique professionnelle. En tant que travailleur indépendant,
je suis régulièrement sollicité par des clients rencontrant des difficultés diverses, et c'est grâce à mes
compétences en développement que je suis en mesure de leur fournir des solutions adaptées. Que ce soit pour
accroître leur présence en ligne, promouvoir des produits ou optimiser leurs processus quotidiens, le développement
web s'avère être une réponse fiable et versatile.
En tant que développeur web, j'ai accumulé 7 années d'expérience dans le domaine,
où mon engagement a toujours été d'apporter mon assistance et de résoudre efficacement les problèmes de mes
clients.Cette démarche constitue le cœur même de ma pratique professionnelle. En tant que travailleur indépendant,
je suis régulièrement sollicité par des clients rencontrant des difficultés diverses, et c'est grâce à mes
compétences en développement que je suis en mesure de leur fournir des solutions adaptées. Que ce soit pour
accroître leur présence en ligne, promouvoir des produits ou optimiser leurs processus quotidiens, le développement
web s'avère être une réponse fiable et versatile.
Mes débuts dans le développement ont été marqués par une expertise en PHP et WordPress, mais ma passion m'a rapidement conduit vers le domaine du JavaScript. Ce langage, à lui seul, offre une palette étendue de possibilités pour la création d'interfaces web et mobiles fluides et réactives. Ainsi, j'ai investi du temps et des efforts dans l'apprentissage et la maîtrise de technologies telles que React, Next.js et React Native, tout en explorant des outils complémentaires tels que Node.js, MongoDB et Supabase.
Dans un souci constant d'amélioration, j'ai récemment entrepris de perfectionner mes compétences en matière de développement de clean code. À cette fin, j'ai suivi des formations spécialisées sur des technologies telles que TypeScript et Jest. TypeScript, notamment, renforce la robustesse de mes réalisations grâce à son système de typage avancé, tandis que Jest s'avère être un allié précieux pour la mise en œuvre de tests unitaires rigoureux. Je demeure également engagé dans une démarche continue de veille technologique, cherchant à approfondir mes connaissances sur les dernières évolutions de JavaScript et de ses frameworks associés, tout en cherchant constamment à perfectionner la qualité de mon code.

Compétences
Développement Front-end
Intégration de maquette et animations d'une application web. Récupération et intégrations de données depuis une API. Manipulation du DOM. Création d'interface Mobile. Création d'application mobile. Optimisation du code grâce au clean code.
Environnement
Un bon environnement de travail est essentiel pour mener un projet dans de bonnes conditions
et permet de gagner un temps précieux dans le développement web. Pour cela j'utilise les
logiciels suivant:
Editeur de texte : Visual Studio Code
Versioning : Git et Github/Gitlab
Boards : Trello et Jira
Organisation : Notion
Création d'api : Postman
Database : PhpMyAdmin, MongoDBCompas, Supabase
Communication : Skype, Slack, Discord
Autre : Google Drive, Figma

ReactJS/NextJS
Très puissant pour des interface web dynamique et perfomantes

React Native
Développement d'application mobile multiplateforme

Javascript/Typescript
Typage des données pour une application robuste

Framework Front
TailwindCSS, Bootstrap, Materialize pour un design rapide

Database
Manipulation de données avec MySQL, postgreSQL MongoDB ou Supabase

NodeJS/ExpressJS
Permet de concevoir des applications performantes, un serveur web ou une API

Jest
Framework de test utilisé avec Node.js, TypeScript et React

PHP
Le langages back le plus populaire, le premier que j'ai appris

Framework Back
Symfony, CodeIgniter sont de puissants framework back-end
Mon Portfolio

Dashboard CRM - React, Next, Tailwind, Shadcn, Vercel
J'ai développé un dashboard type CRM à partir de Figma en Next.js et hebergé sur Vercel. pour le design j'ai utilisé TailwindCSS et Shadcn qui permet d'obtenir des composants de qualité
et rapidement. Ici par exemple nous avons les tables TanStack utilisé dans Shadcn, qui permettent un tri des tables, de manière rapide et efficace.
les couleurs bleux/grises rendent le dashboard élégant et professionnel, on accède rapidement aux informations recherchées.
D'autres pages y seront intégrés par la suite, la maquete figma présentant pour le moment une seule vue, celle des deals.
Fonctionnalités :
- Développement d'un dashboard moderne et efficace
- Utilisation de ShadCn et tanStack tables
- Tri par date croissante ou décroissante
- Recherche par nom de companie, objet ou statut

Landing Page - Next, Tailwind, Framer Motion
Intégration d'une landing page à partir de Figma en Next.js pour permettre le SEO de la page et procéder
à la vérification du mail entré. Tailwind est utilisé pour le design et le responsive de la landing page et Framer Motion pour les animations.
Le but était de créer une Landing page efficace moderne et coloré pour une startup.
Cette page est responsive, très rapide et fonctionne sur tous les appareils. Le design est modern et la page est faite
pour donner envie à l'utilisateur d'entrer son email pour s'inscrire.
J'ai ensuite utilisé Framer Motion pour animé les différents composants ainsi que le Carousel.
L'utilisateur est informé de l'ajout par un toast de notification ainsi que par une animation.
Fonctionnalités :
- Vérification du mail dynamique
- Responsive avec Tailwind
- Animations de composants avec Framer Motion

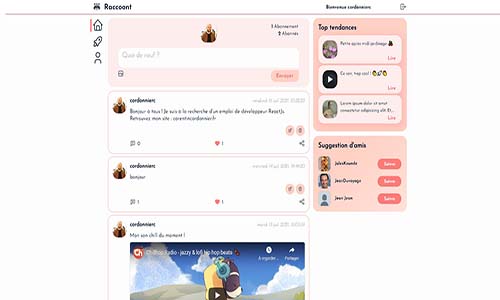
Raccount - Réseau social
Raccount est un projet que j'ai réalisé à la suite de mon apprentissage de la stack MERN.
Il est donc composé de MongoDB pour la base de données NoSQL, Express et Node.js pour le back-end,
et React pour la partie front-end. J'utilise également React Router Dom pour le routage.
Pour l'authentification, j'ai utilisé JSON Web Token (JWT) dans un middleware pour vérifier l'utilisateur
lors des transferts d'informations entre le front et le back. Pour le style, c'est Sass qui est utilisé.
Le projet est responsive.
Fonctionnalités :
- Connexion/Inscription
- Création, Modification et suppression de posts avec contenu texte, image, vidéo
- Création, Modification et suppression de commentaire
- Like/Dislike
- Ajout et suppression d'amis

Fiche Produit - Typescript, React, Vite, LocalStorage, Framer Motion
Dans ce projet TypeScript et React j'ai intégré une fiche produit depuis Figma et j'ai ajouté les Fonctionnalités
d'ajout au panier et d'ajout a la wishlist grace aux States React et au localStorage.
J'ai ensuite utilisé Framer Motion pour animé les différents composants ainsi que le Carousel.
Le design modern et élégant s'intégrera parfaitement dans un site E-commerce.
L'utilisateur est informé de la réussite de ses actions par un toast de notification.
Fonctionnalités :
- React et TypeScript
- Utilisation du hook useState
- Animations de composants avec Framer Motion
- Stockage local des données avec le LocalStorage

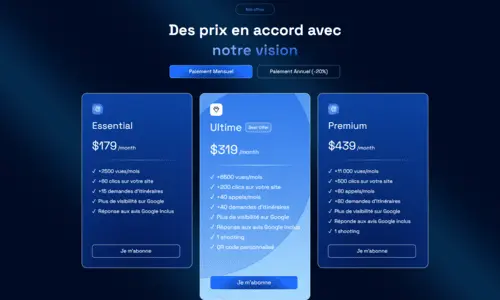
Pricing plan - Typescript, React, Vite
Dans ce projet TypeScript et React j'ai intégré une maquette depuis Figma, avec animations des boutons
et à l'arrivée sur la page. Utilisation du hook UseState de React pour passer d'une offre "Montly" à une
offre "Annualy". Le design est modern avec des couleurs sobres et élégantes dans un thème sombre.
Ce type de page est parfait pour proposer des offres et insiter l'utilisateur a prendre l'offre la plus intéressante.
Utilisable dans une landing page d'un logiciel Saas par exemple
Fonctionnalités :
- React et TypeScript
- Utilisation du hook useState
- Animations de composants

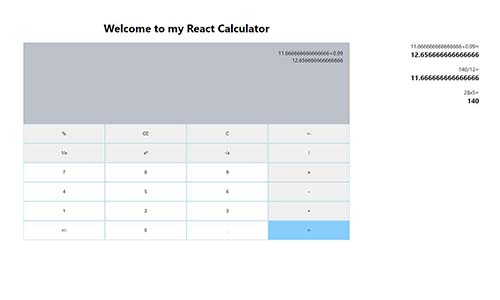
Calculator - Calculatrice Windows
Ce projet consiste en la reproduction d'une calculatrice Windows sous React.
La partie délicate aura été l'enchaînement des calculs (Si je ne mets pas de chiffre et que je clique sur plus,
je reprends l'ancien) ainsi que l'utilisation des types.À l'époque, je n'utilisais pas TypeScript et cela m'aurait
été bien utile.
Fonctionnalités :
- Calculs tels qu'une calculatrice
- Fonction de clic sur les touches
- Historique des calculs

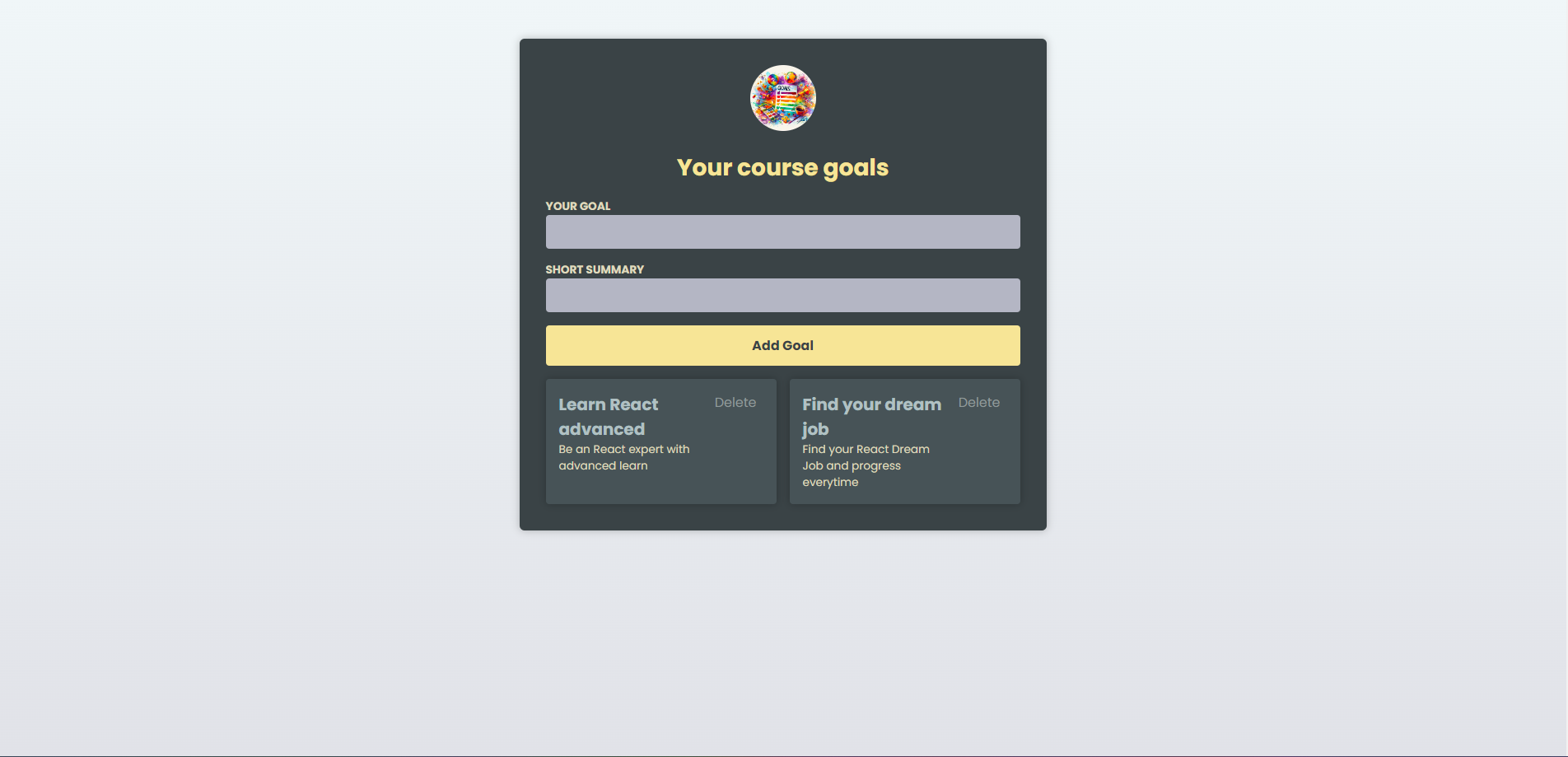
React Rourse Global - Typescript et React
Ce projet m'a permis d'apprendre à utiliser Typescript avec react et ses hooks ainsi que les formulaires.
On y retrouve des types de React tels que PropsWithChildren et HTMLInputElement, en plus des types simples et
types de fonction.
Fontionnalités:
- Travailler sur React avec Typescript
- Création de nouveaux objectifs
- Suppression des objectifs
- Notification si aucun ou trop d'objectifs

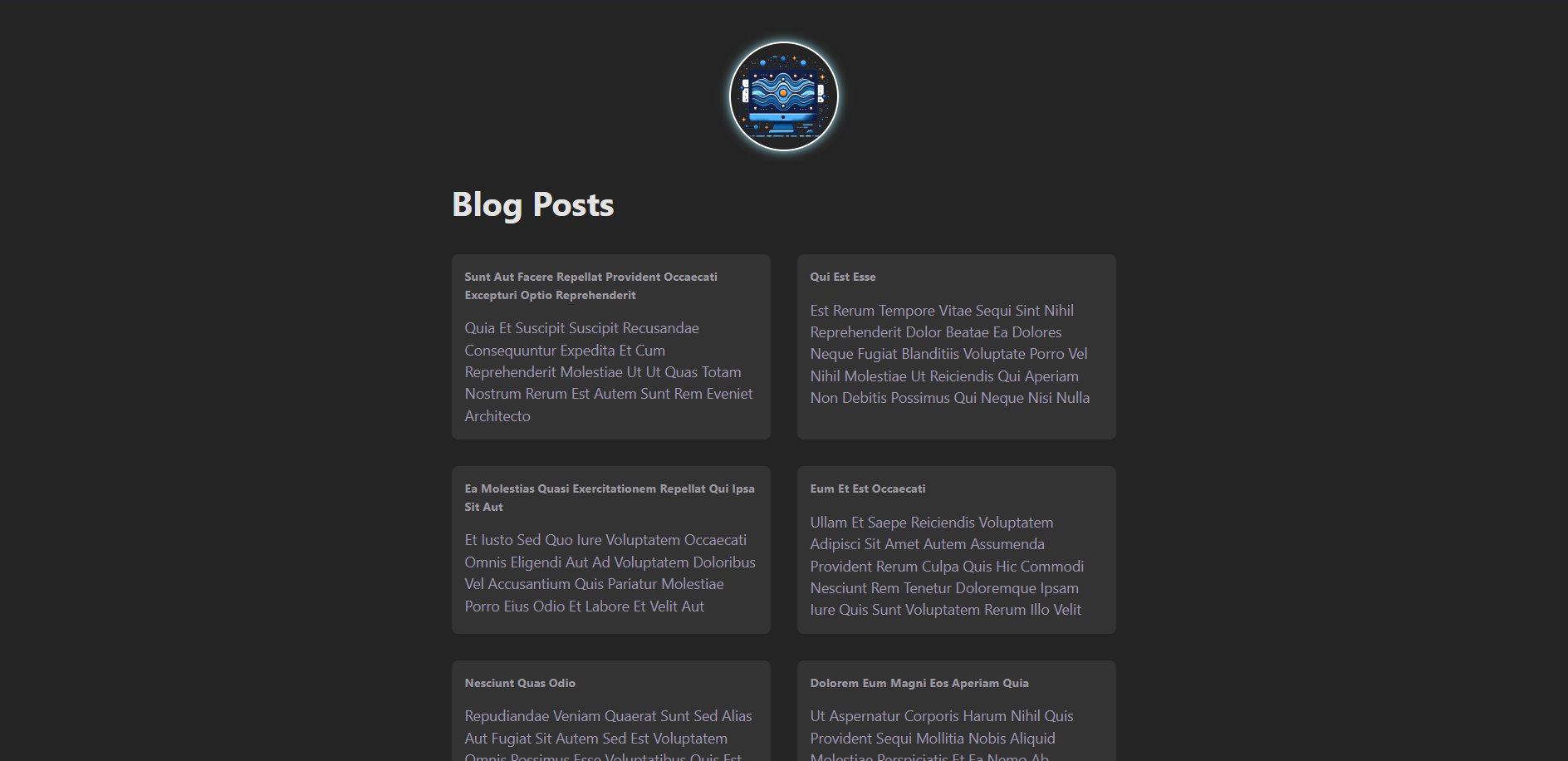
Blog Post - TypeScript et récupération de données
Dans ce projet, j'ai utilisé le hook useEffect pour récupérer les données d'une API de blog et j'ai utilisé TypeScript pour
typer ces données. J'ai également géré le typage des chargements et des erreurs que cette API pouvait me renvoyer.
Tout se passe donc dans le front, le but de ce projet étant d'apprendre à typer le résultat d'un appel API et non
de créer un véritable blog où il est possible de poster.
Fonctionnalités :
- Récupération des données d'une API
- Typage des données d'une API
- Utilisation de TypeScript et useEffect
- Gestion des Sides Effects avec TypeScript
- Affichage des articles d'un blog

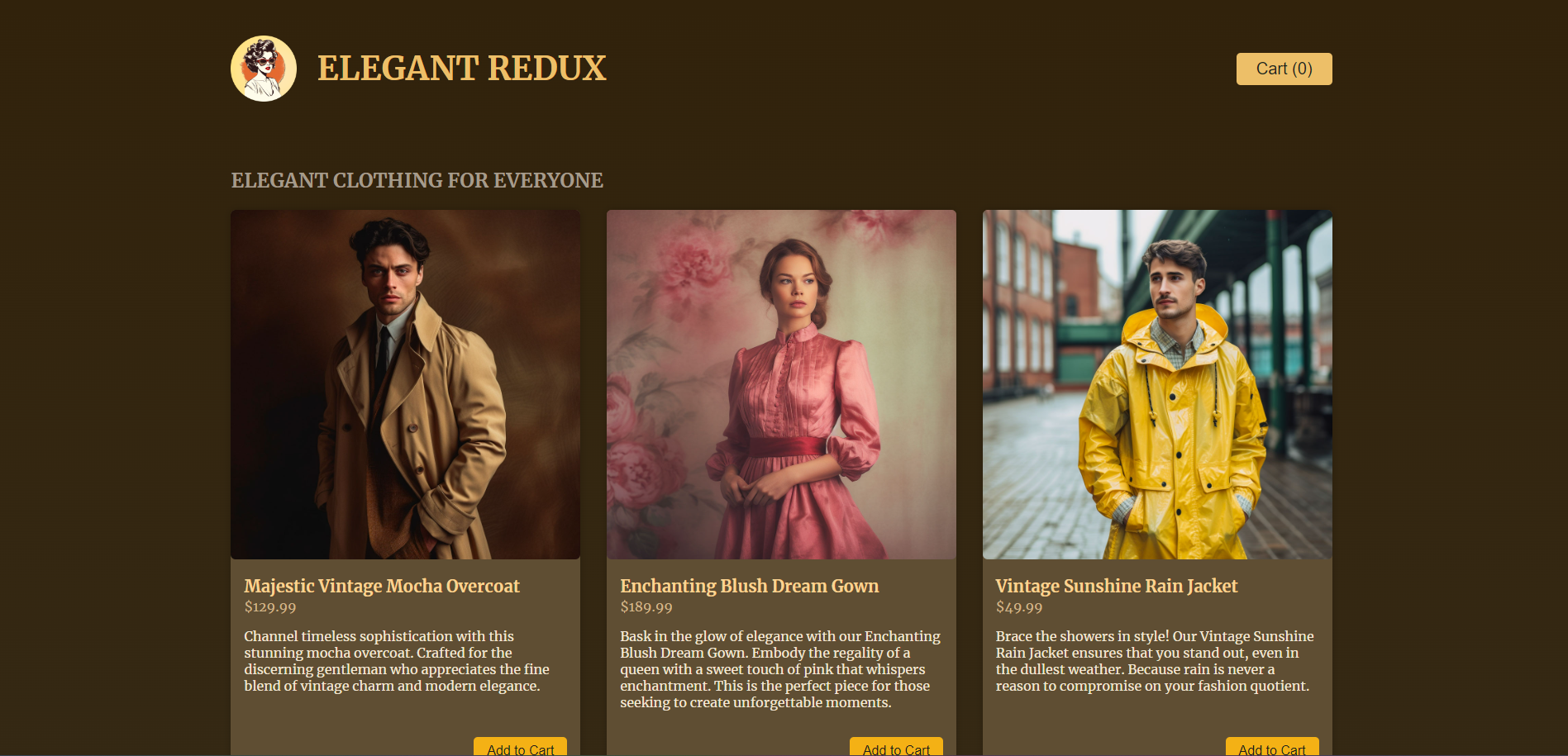
Ecommerce - Typescript et Redux
Dans ce projet TypeScript, j'ai utilisé Redux pour la gestion du panier de ce e-commerce.
Le but était de comprendre comment utiliser TypeScript avec React et Redux. J'y utilise par exemple les types
TypedUseSelectorHook et PayloadAction de redux et redux Toolkit
Fontionnalités:
- Ajouter ou supprimer du panier
- Vérification des types
- Types complexes
- Store Redux
Contact
Vous avez un projet Web en tête,
souhaitez en savoir plus
sur moi et mes
compétences,
où juste pour parler développement ?
remplissez le formulaire ci-contre !
